hi this is my first blog post! i suck at writing anything down anything so hopefully talking about random things helps.
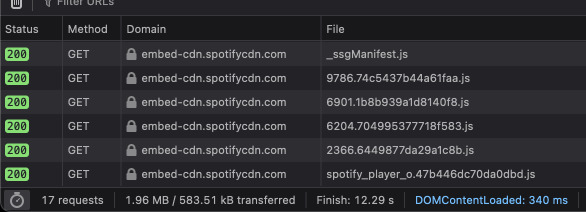
this all started when i wanted to display my favorite songs on my /about page, i already have a spotify playlist of them so i could just use the official embed. the problem is that the embed loads 1.96 mb of minified javascript.

…and also makes tons of strange requests back to spotify, is extremely loud (with no volume slider!), and preloads some songs. on my old site i just gave in and used the official embed, but after seeing that scraping spotify embeds was possible (thanks l-m!), i tried making my own.
all of that javascript is even more insane considering this was meant to be used on other sites, you’d think the multi-billion $ company would care about performance for a simple embed. but it’s no secret that a lot of the web is getting megabytes of javascript larger, from complex frameworks and overkill libraries just to render mostly static sites. tonsky already has a great article on this.
here they are!
extremely good songs
open in spotifyLove Blur
slayr
1
Music Baby
Jane Remover
2
Typing
ariiol
3
media offline
ariiol
4
The End
Danny Brown, ta Ukrainka, Zheani, Cynthoni
5
Music and Me
fakemink
6
MIRINAE
TAK, Zekk
7
Rain Capsule
Namitape
8
Overfeel
Namitape
9
All At Once
Ninajirachi
10
Infohazard
Ninajirachi
11
Delete
Ninajirachi
12
weathergirl
FLAVOR FOLEY
13
Lawsyn
ayowitty
14
THUNDRRR
Quadeca
15
THAT'S WHY
Quadeca
16
WAGING WAR
Quadeca, Olēka
17
NO QUESTIONS ASKED
Quadeca
18
Always Have Always Will
Jane Remover
19
SLAM PUNK
Che
20
Akibare
Mylta
21
My life is mine alone! (feat. nenne)
Mylta, nenne
22
disarmed
kumosai, Sayako
23
spectrum
icesawder
24
NOWNEVER
Jaron
25
Pretty Peach
Lucy Bedroque
26
How to Pretend
Lucy Bedroque
27
Knot Me
Lucy Bedroque
28
Sweet Pitcher
Lucy Bedroque
29
Thousand yard stare
kmoe
30
angels in camo
Jane Remover
31
Professional Vengeance
Jane Remover
32
Dreamflasher
Jane Remover
33
Experimental Skin
Jane Remover
34
Psychoboost
Jane Remover, Danny Brown
35
Dancing with your eyes closed
Jane Remover
36
Spider
venturing
37
Believe
venturing
38
alucarda lives!
smiling broadly
39
fake blood recipe
smiling broadly
40
flower bed
defsharp
41
sheaskedwhatmylifeislike
ericdoa
42
Caught up (in circles)
Syzy
43
Pastel Express
Cynax
44
St. Chroma (feat. Daniel Caesar)
Tyler, The Creator, Daniel Caesar
45
let's go home
Jane Remover
46
can you tell?
Jane Remover
47
champ
Jane Remover
48
pretender
Jane Remover
49
kodak moment
Jane Remover
50
movies for guys
Jane Remover
51
misplace
Jane Remover
52
Catch me if you can
tn-shi
53
natural
zeroth
54
mint
Snail's House
55
Emerald Lakeside - Action
はがね, Kitsui Akira
56
back off!!!
Jane Remover, kmoe, juno
57
one more life
Murphmusic, park.
58
Clinozoisite
Ludicin
59
Duhhhhhhhhhhhhhhhhh
underscores
60
Rabbit In The Black Room
Rabbit House
61
String Theocracy - Key Ingredient ver.
Mili
62
My guy (Corporate shuffle)
underscores
63
Wizards
xaev, mopearound
64
Everything Goes On
Porter Robinson, League of Legends
65
phobie d’impulsion
glaive
66
PUSH UR T3MPRR
femtanyl
67
Amethyst Aurora
BilliumMoto
68
the now now and never
what is your name?
69
Reverse Nightmare Tower
bye2
70
pop music
Limonène
71
EXACTLY WHY I'M STILL HERE - TURQUOISEDEATH Remix
bunnyprodge, TURQUOISEDEATH
72
even when the sun is dead, will you tell them how hard i tried
glaive
73
Tojita Sekai
Camellia
74
commatose
glass beach
75
200
glass beach
76
until the dawn breaks
Deathbrain
77
dumb party
Internet Girl
78
skinz
8485
79
Algas Danses
seatrus
80
うみのゆき
seatrus
81
Palmy Flakes
seatrus
82
Cloud99 (As Above Mix)
Machine Girl
83
enchanted love
linear ring
84
Midnight Theater
Kano, Nagi Nemoto
85
Mola mola
Marmalade butcher
86
Another Ride
ippo.tsk, Synthesizer V ANRI
87
neon glow
glass beach
88
I Still Miss You
bo en, Tomggg
89
(We Are) Friends
bo en, Winamp Boys
90
Our Time
bo en, PAS TASTA
91
Kansoku-eisei
Nanahira, Camellia
92
GURUGURU
Snail's House
93
About 10 Hours of Doubting Myself
Yem
94
GHOST OF LORELEY
lasah
95
awesome ends with ME and ugly starts with U
c0ncernn
96
DILF repellent
c0ncernn
97
タイニーリトル・アジアンタム
ShibayanRecords
98
lastnaut
Sleeping Pola
99
NekovhParavh
Sad Keyboard Guy, Gardens
100
there's more songs on spotify :)

the track embed was made with 0 JS, and the playlist embed was made with 1.84kb (minified) of JS, that’s 99.9061% smaller than the official embed, and i think it fits my site much better :)
ill get the playlist volume slider done one of these days… (9/14/2024: done!)
how
first, you can just make a fetch request to the normal embed url (either for a song or playlist) pretending to be a browser
const res = await fetch(
`https://open.spotify.com/embed/playlist/2m2lebj9Lg6Riwfyv7G9AD`,
{
headers: {
"User-Agent":
"Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:124.0) Gecko/20100101 Firefox/124.0",
Accept: "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8",
"Accept-Language": "en-US,en;q=0.5",
"Upgrade-Insecure-Requests": "1",
"Sec-Fetch-Dest": "iframe",
"Sec-Fetch-Mode": "navigate",
"Sec-Fetch-Site": "cross-site",
Pragma: "no-cache",
"Cache-Control": "no-cache",
},
method: "GET",
},
);
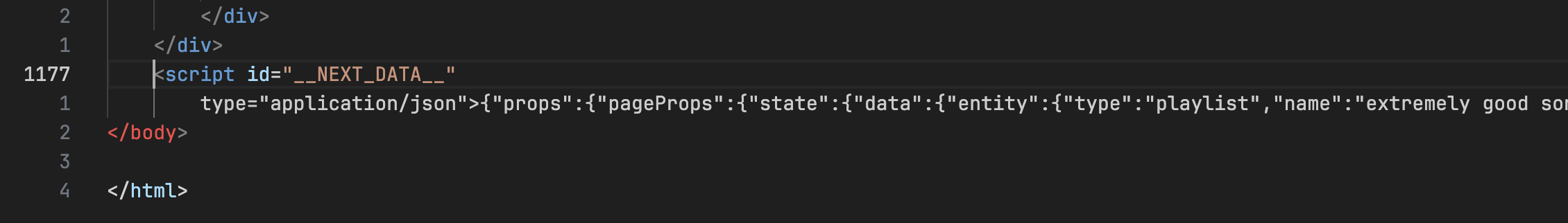
const html = await res.text();and in the html response you get back, at the end there’s a magical script tag with the id __NEXT_DATA__ that contains everything you need!

const json = html.substring(
html.lastIndexOf(`type="application/json">`) +
`type="application/json">`.length,
html.lastIndexOf(`</script>`),
);
const data: PlaylistEmbedData = JSON.parse(json);you can make whatever with this data now! i’d highly recommend caching it. you can cache song embed data much more aggressively than playlists cause those shouldn’t change.
it’s possible to make your embeds use 0 JS by using the native <audio /> element, which is what i do for singular song embeds. there’s a pretty big problem when using <audio /> for each song in a playlist embed though, it might take safari 8 seconds to load your site sometimes (not an exaggeration).
yes i did pinpoint the loading times to the hundred <audio /> elements, safari really doesn’t like that rendering that many…
note that you can barely style <audio /> elements and the element looks very different across each browser. because of all that i used a bit of JS with web components for my playlist embed, which gets server side rendered with astro.